Core Web Vitals : c’est quoi et comment les améliorer ?
Les Core Web Vitals sont un ensemble de 3 indicateurs ayant pour but de mesurer l’expérience des visiteurs sur un site internet. Google les utilise pour classer les résultats de recherche et le référencement de votre site en dépend. Alors qu’est-ce que les Core Web Vitals et comment les améliorer ? Voici le guide complet.
Les Core Web Vitals qu’est-ce que c’est ?
La définition
Les Core Web Vitals – ou Signaux Web Essentiels – sont 3 indicateurs mesurant la qualité de l’expérience visiteur sur votre site internet. Les Core Web Vitals sont pris en compte par l’algorithme de Google depuis juin 2020.
Le référencement de votre site internet sur Google dépend directement des Core Web Vitals.
Les 3 indicateurs Core Web Vitals sont :
- Le LCP (Largest Contentful Paint)
- Le FID (First Input Delay)
- Le CLS (Cumulative Layout Shift)
Il y a de fortes chances pour que tout cela ne vous parle pas. Soyons maintenant plus concret.
Les Core Web Vitals dans les faits
Les Core Web Vitals permettent à Google de mesurer 3 éléments indispensables pour offrir une expérience de visite optimale sur un site internet.
Meilleure sera l’expérience que vous offrez, meilleur sera votre référencement sur Google.
En clair, si vous souhaitez être premier sur Google, vous devez mesurer et surtout optimiser ces 3 éléments. Mais lesquels sont-ils ?
Les 3 points clés mesurés par les Core Web Vitals sont :
- La vitesse de chargement, via le LCP
- Le délai d’interaction de l’utilisateur avec la page, via le FID
- L’accessibilité du contenu, via le CLS
Nous allons voir comment mesurer et améliorer concrètement ces éléments mais avant ça, voyons pourquoi le faire est un enjeu majeur.
Pourquoi les Core Web Vitals sont importants ?
L’ambition de Google est simple : proposer à ses utilisateurs un contenu pertinent et agréable à consommer. Pour cela, il met à jour son algorithme plus d’une douzaine de fois en moyenne chaque jour.
Depuis quelques années maintenant, Google axe ces mises à jour autour de l’expérience utilisateur. Notamment :
- La navigation sécurisée (le HTTPS)
- La compatibilité mobile (le fameux Mobile Friendly)
- La fluidité de la navigation (pas d’interstitiels intrusifs)
Ainsi, pour être bien référencé sur le moteur de recherche, un site internet doit être rapide, accessible sur mobile et sécurisé.
Avec sa mise à jour Core Web Vitals, Google va bien plus loin.

Désormais, Google mesure et accorde une importance primordiale à la vitesse de chargement, le comportement de l’utilisateur sur le site et l’accessibilité des contenus.
Focus sur les 3 indicateurs Core Web Vitals
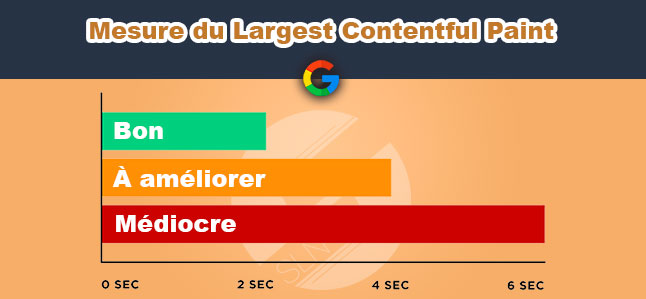
1. C’est quoi le Largest Contentful Paint (LCP) ?
Le Largest Contenful Paint est une métrique qui permet de mesurer le temps nécessaire pour afficher la majorité du contenu d’une page.
En clair, le LCP mesure la vitesse de chargement perçu par un visiteur sur votre site internet.
Un bon LCP est inférieur à 2,5 secondes. Entre 2,5 et 4 secondes, votre page a besoin d’amélioration. Si votre LCP est supérieur à 4 secondes, Google considère que votre performance est mauvaise.

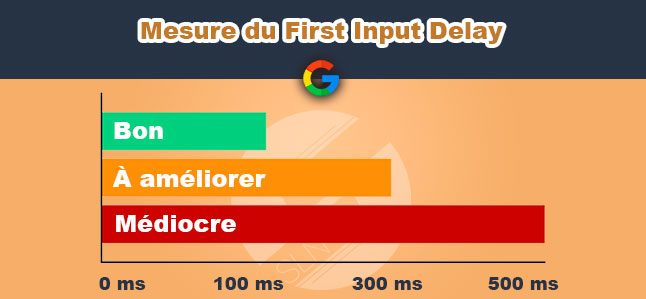
2. C’est quoi le First Input Delay (FID) ?
Le First Input Delay est une métrique des Core Web Vitals mesurant le temps nécessaire à un utilisateur pour interagir avec une page internet.
Concrètement, le FID analyse combien de temps il faut à vos visiteurs pour cliquer sur un lien, un bouton, remplir un formulaire ou consulter un média.
Cette fois, le First Input Delay ne se mesure pas en secondes mais en millisecondes !

En dessous de 100 ms vous êtes bon, au-dessus de 300 la performance de votre page est médiocre.
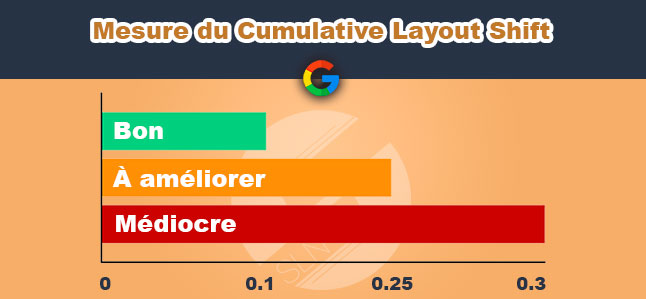
3. C’est quoi le Cumulative Layout Shift (CLS) ?
Le Cumulative Layout Shift est un indicateur qui permet de mesurer la stabilité du contenu d’une page web.
Dans les faits, le CLS mesure les changements inattendus que subis un internaute pendant le chargement d’une page. Il s’agit par exemple d’une image qui passe de la gauche au centre ou encore d’un bouton qui bouge au moment où vous alliez cliquer dessus.
Une des mauvaises pratiques les plus courantes est l’affichage intempestif d’une pub au cœur d’un contenu.

Quels outils pour mesurer les Core Web Vitals ?
Maintenant que vous avez une idée précise des indicateurs évalués par les Google Core Web Vitals, vous vous demandez sans doute comment vérifier les performances de votre site internet.
Pour mesurer vos Core Web Vitals, vous pouvez vous appuyer sur deux outils :
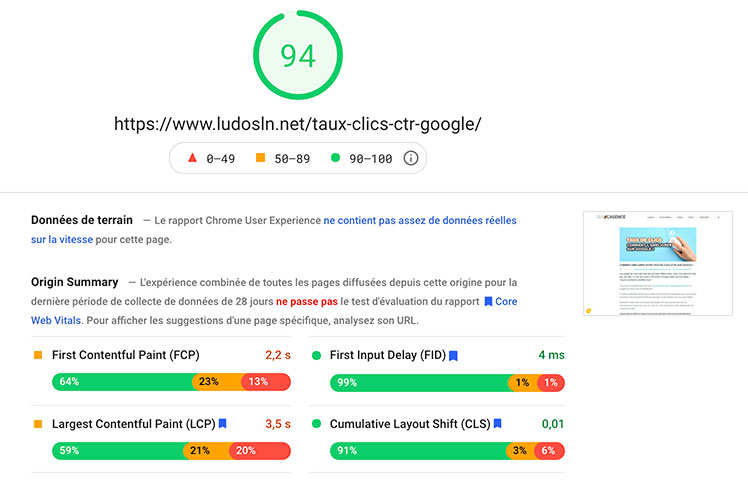
Mesurer les Core Web Vitals avec Google Pagespeed
En renseignant l’URL de votre page web dans Google Pagespeed, vous obtiendrez son analyse complète axée sur les Core Web Vitals.

Comme vous pouvez le constater ici, les performances sont excellentes (94/100) mais il y a toute de même des améliorations à apporter du côté de la vitesse de chargement (First Contentful Paint et Largest Contentful Paint).
Point important : vous pouvez faire une analyse des Core Web Vitals pour appareil mobile et pour ordinateur. Vous verrez, les résultats seront sans doute différents.
Mesurer les Core Web Vitals avec Google Search Console
La Google Search Console vous permet d’analyser vos Signaux Web Essentiels en un coup d’œil. Pour cela, rendez-vous dans le menu latéral gauche. Cliquez sur Signaux Web Essentiels.
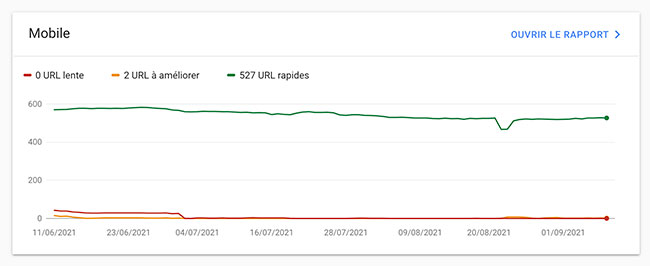
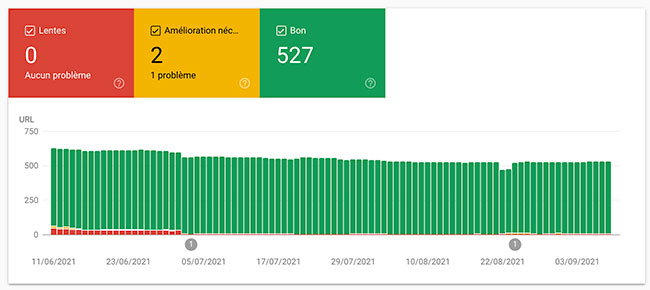
Vous trouverez alors deux rapports. Un pour le mobile et un pour l’ordinateur :

En cliquant sur « Ouvrir le rapport », vous aurez le détail de vos performances et des améliorations à apporter le cas échéant :

En parlant d’améliorations, voyons maintenant comment optimiser vos performances Core Web Vitals.
Vous nous suivez sur YouTube ? Nous avons déjà évoqué les Core Web Vitals dans cette vidéo 🤩
Comment améliorer vos Core Web Vitals ?
1. 4 astuces pour améliorer le Largest Contentful Paint
Voici 4 optimisations que vous pouvez apporter à votre site internet pour améliorer vos performances niveau LCP :
✅ Boostez votre hébergement : bien souvent, les performances d’un site internet ne sont pas bonnes car l’hébergement n’est pas suffisant. Si vous êtes sur un hébergement mutualisé, vous devrez peut-être envisager d’investir dans un serveur dédié.
✅ Utilisez les bonnes dimensions pour vos images : trop de site internet mettent en ligne des images bien trop grandes et lourdes. Prenez soin de respecter les bonnes dimensions et optez pour des formats optimisés pour le web (Jpeg 2000 ou Webp par exemple).
✅ Exploitez la fonctionnalité Lazy Load : celle-ci consiste à différer le chargement de vos images pour qu’elles ne s’affichent uniquement lorsque que l’internaute scrolle la page.
✅ Évitez les scripts d’applications tierces : vous utilisez une application tierce pour gérer vos cookie, une autre pour le chat et une dernière pour tracker vos visiteurs ? Votre LCP risque de ne pas être suffisant.
2. 3 astuces pour améliorer le First Input Delay
Ici 3 optimisations à apporter à votre site internet pour améliorer vos performances FID :
✅ Évitez les scripts d’applications tierces : et oui, comme pour le Largest Contentful Paint, les applications tierces dégradent vos performances FID. Autant dire qu’elles vous pénalisent pas mal depuis la mise à jour Google Core Web Vitals…
✅ Utilisez un système de cache : configurer un système de cache sur votre site internet vous permettra d’offrir à vos visiteurs une vitesse de chargement meilleure.
✅ Exploitez les fonctionnalités Minimize et Defer JavaScript : le JavaScript, c’est top pour faire un « beau » site mais c’est une plaie niveau performance. Enfin si vous en abusez… Du coup, pour améliorer vos Signaux Web Essentiels, pensez à minimiser ou différer vos ressources JS.
3. 3 astuces pour améliorer le Cumulative Layout Shift
Google vous demande d’améliorer vos performances pour la métrique CLS ? Voici 3 optimisations à expérimenter :
✅ Utilisez les bonnes dimensions : pour vos blocs, vos images, vidéos ou autre module… utiliser les bonnes dimensions en prenant soin de respecter les tailles d’écran de vos visiteurs vous évitera les décalages de contenus pendant le chargement de votre page.
✅ Paramétrez correctement vos encarts publicité : si vous faites de la publicité sur votre site internet, prenez soin de leur réserver un emplacement précis ou celles-ci s’afficheront n’importe où, de manière intempestive, décalant votre contenu.
✅ Intégrez vos éléments sous la ligne de flottaison : cette astuce est à utiliser avec parcimonie et en complément des astuces LCP et FID pour éviter les problèmes. L’idée ici est de « cacher » le contenu qui pourrait se décaler pendant le chargement.
Votre trafic web a pris une claque ?
Depuis la mise à jour Google Core Web Vitals, beaucoup de sites internet se plaignent d’une baisse de visiteurs. Au-delà des performances sur les signaux web essentiels, il y a d’autres raisons à ces chutes.
Ces dernières semaines, Google a aussi mis l’accent sur des sujets clés comme :
De notre côté, nous émettons d’autres hypothèses pour justifier une partie de la baisse de trafic : la cannibalisation de contenu et la disparition de certains cookies peuvent aussi l’expliquer en partie.
Quand la mise à jour Core Web Vitals fait débat
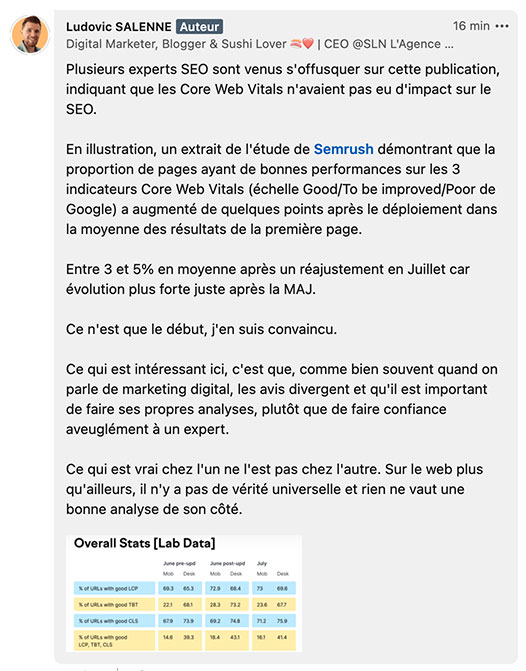
Récemment, j’ai publié un post sur LinkedIn autour de cette mise à jour de Google. Certains experts SEO (et des bons !) sont montés au créneau pour me dire dans des commentaires parfois virulents qu’ils n’avaient pas vu d’impact de leurs côtés.
J’ai alors relayé une étude réalisée par Semrush :

Faites vos propres analyses !
Quand on parle de Marketing Digital, il n’y a pas de vérité universelle. Tout bouge vite, constamment.
Ce qui est vrai chez l’un ne le sera pas nécessairement chez l’autre. Le débat que j’ai eu sur LinkedIn le prouve.
Pour savoir si la mise à jour des Core Web Vitals a eu un impact sur votre site internet, vous devrez mener une étude approfondie et considérer différentes hypothèses. Les signaux web essentiels ne pourront pas forcément expliquer à eux-seuls une baisse significative de trafic.
Quoiqu’il en soit, les techniques de rédaction web ont changé et les critères mesurant la qualité d’un contenu également.
Si vous souhaitez faire le point sur votre site internet et l’optimiser pour le référencement, notre accompagnement SEO est fait pour vous.
On en parle ?
Fondateur de l’agence SLN Web, je vous aide à générer des leads et à les convertir en clients. J’ai créé mon 1er blog en 2000 avec une Dreamcast et un modem Wanadoo 56K. Depuis, je vous donne toutes mes astuces pour bien communiquer sur Internet 🙂 __ Découvrez mon premier livre « La Route du Bonheur Semblant« !

Laissez un commentaire !